3 Things You Need To Know To Become A Stormboard Sticky Note Expert
Whether you are brainstorming with your team, designing a product, or holding an annual general meeting, you will be adding ideas to your Storm using a Stormboard sticky note. And, while you may already know how to add text, image, file, video, index card, and whiteboard sticky notes, there is so much more you can do to make adding ideas, and turning those ideas into actions, more efficient and effective!
Using “Rapid Fire” To Add Ideas
Clicking “Rapid Fire” at the top of your sticky note will automatically bring up a new sticky note once you add an idea so you can quickly add more ideas. Here’s how it works:
Double click your screen to open a sticky, click “Rapid Fire” at the top (see image above).
Add your text, file, link, etc. and click Enter when you are done.
Another sticky will pop up immediately so you can continue writing your ideas without stopping.
To turn off the Rapid Fire function, simply click on “Rapid Fire” again.
Viewing A Sticky Note’s History
If you have multiple people adding new ideas, changing existing ideas, and moving ideas around your Storm, it can be easy to lose track of where the ideas came from, or what the original thought was in the first place! That’s where Stormboard’s Sticky History function comes into play.
Here’s what you need to do to see the History of what has happened to a sticky note:
Click the wheel icon in the top right corner of the sticky and select “Sticky History” (see image above).
When you click on “Sticky History” it will show you (see image below):
Who made the change (1)
When it was made (2)
What changed (3)
From what (4)
To what (5)
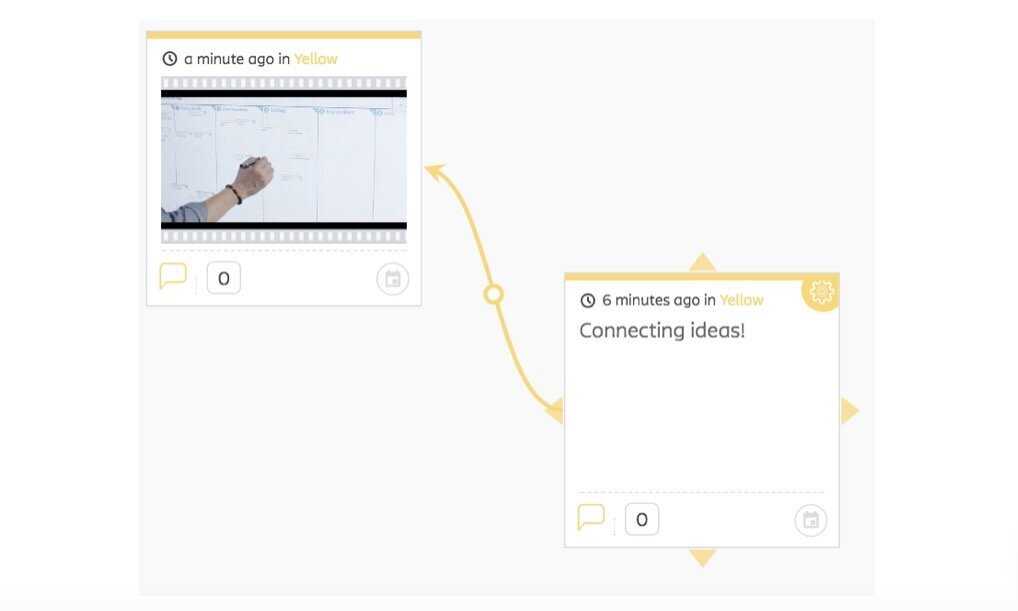
Connecting Ideas Using Connector Lines
A great way to link ideas or show the flow of how your ideas were generated in a Storm is to use Connector Lines. These connections can be made from any sticky to any sticky, and they can go in multiple directions, be color-coded, and be customized for your team.
Here’s how it works:
Hover your mouse over a sticky note.
Four arrows will pop up, one per side.
Click on an arrow and drag it to the sticky you want to connect to.
To edit the connector, click the white circle. A pop-up menu (see image below) will give you options to change the color, change it from a line to an arrow, update the label, or remove the connector.